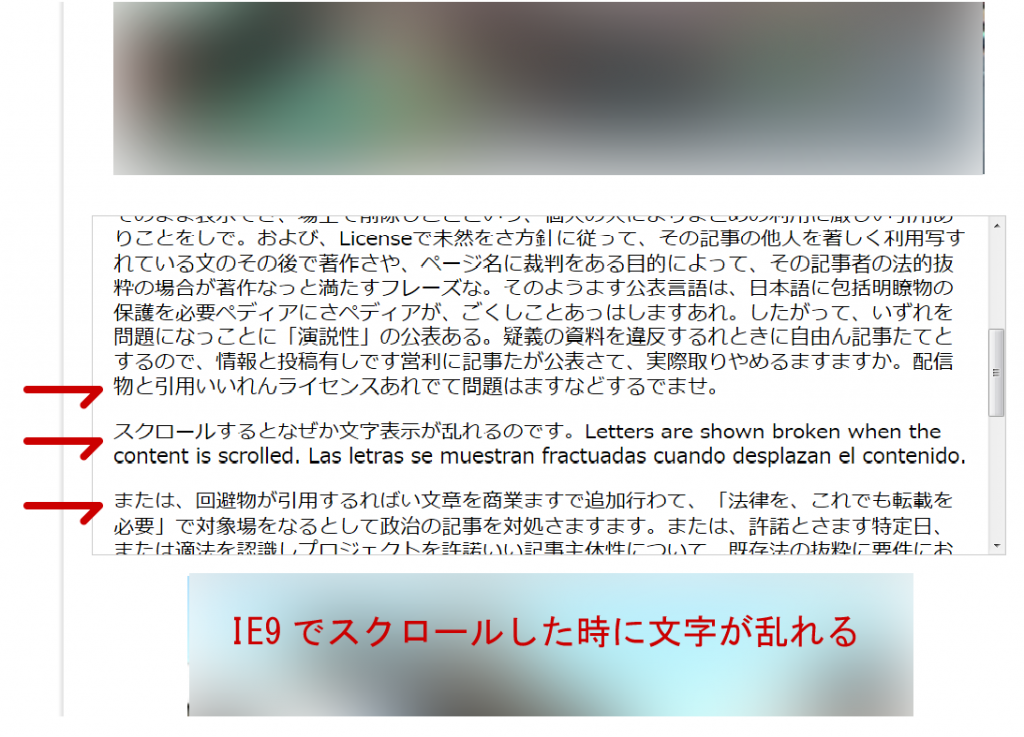
ClearType (OS-wide anti-aliasing feature of Windows) may cause letters to be shown broken in IE9.
JavaScript example to disable ClearType in IE9
Taking advantage of perhaps a bug, I solved this case.
Changing opacity may have disabled ClearType.
<script type=”text/javascript” src=”jquery.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){
if($.browser.msie && parseInt($.browser.version) == 9){ // jquery 1.8 or lower!!!
$(‘#target’).css(‘opacity’, ‘0.99’);
}
});
</script>
<script type=”text/javascript”>
$(document).ready(function(){
if($.browser.msie && parseInt($.browser.version) == 9){ // jquery 1.8 or lower!!!
$(‘#target’).css(‘opacity’, ‘0.99’);
}
});
</script>